Xeoma и JSON: управление модулями из системы автоматизации
Источники Фильтры Назначения Таблицы по API

Давайте поговорим об автоматизации. Если вы читаете это предложение – вы всё ещё не закрыли страницу в ужасе, а значит, у вас есть шанс не только узнать о новом функционале Xeoma, но и применить его в деле. Итак, суть любой автоматизации в том, чтобы заставить разные устройства взаимодействовать, повышая таким образом общую эффективность. Наиболее важный фактор – отсутствие прямого человеческого контроля. Такая система напоминает много практиковавшийся хор: у каждого своя партия, но вместе они составляют единый музыкальный номер. Сейчас многим уже не понаслышке знакомо понятие домашней автоматизации, а тем из вас, кто ещё не окунался в этот вопрос, почти наверняка придётся это сделать в будущем.
На вопрос, как именно работает автоматизация, чёткого ответа нет и не предвидится, т.к. каждая такая система по-своему уникальна и требует отдельного рассмотрения. В этом деле особенно ценны различные способы интеграции, API и стандартные протоколы. Среди протоколов, наиболее часто используемых в веб-среде, в глаза быстро бросается JSON – JavaScript Object Notation – достаточно простой, но крепкий формат, ставший успешным наследником XML.
И теперь Xeoma научилась с ним работать.

|
Лицензирование JSON API в Xeoma. Для того, чтобы использовать JSON API в Xeoma, на сервере должна быть активирована лицензия Xeoma Pro хотя бы на 1 камеру. В таком случае возможность использовать JSON API (для всех камер) будет открыта*. Приобрести лицензию Xeoma Pro можно здесь. *За исключением экспорта настроек через JSON — для этой функции требуется Pro-лицензия на все камеры. На обычный экспорт настроек через интерфейс программы это не распространяется. |
Что же именно можно сделать с Xeoma посредством JSON? Так можно контролировать самую основу программы – её модули. Все модули. Продемонстрировать это проще всего будет на примерах.
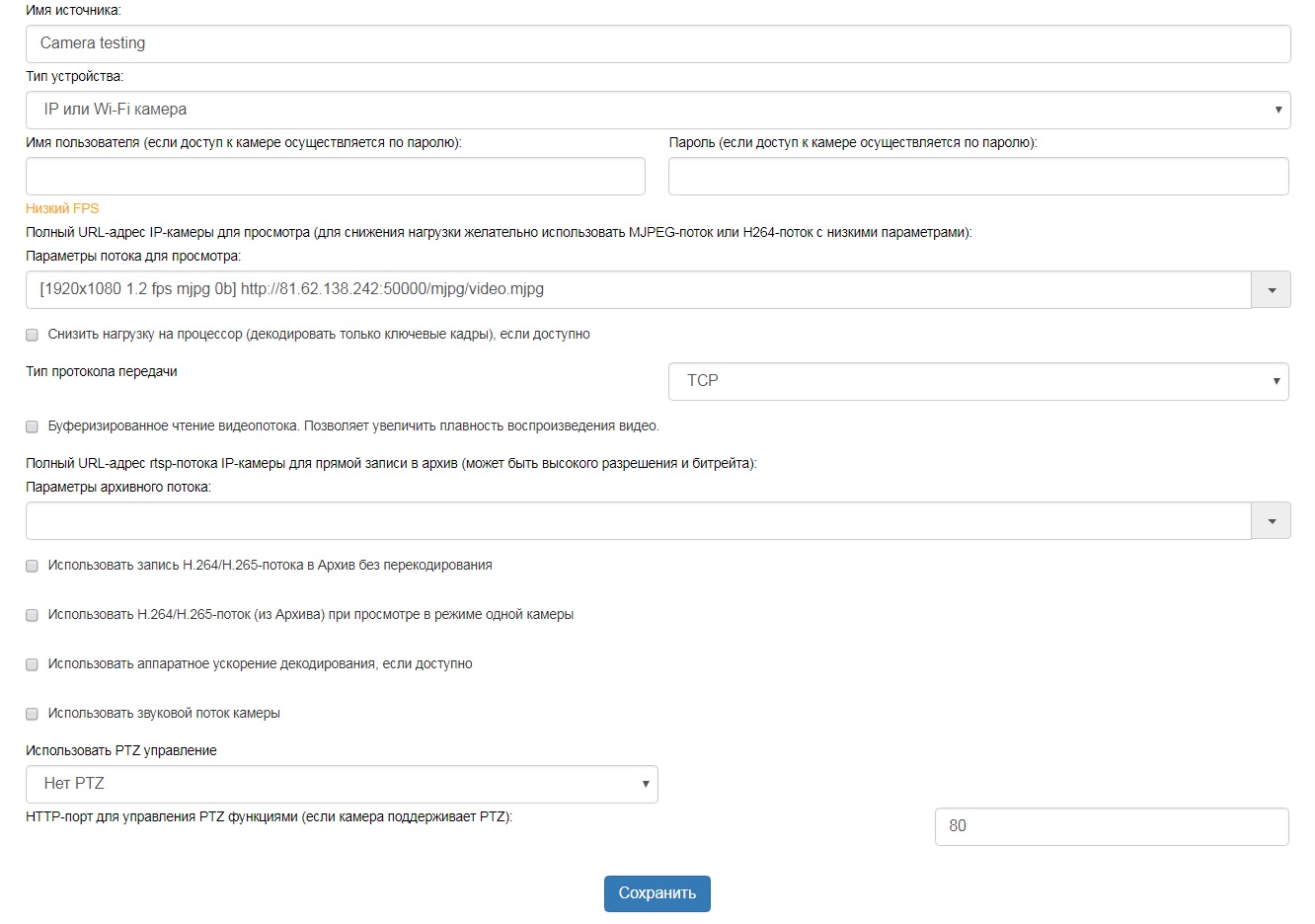
Допустим у нас есть сервер с парой камер:

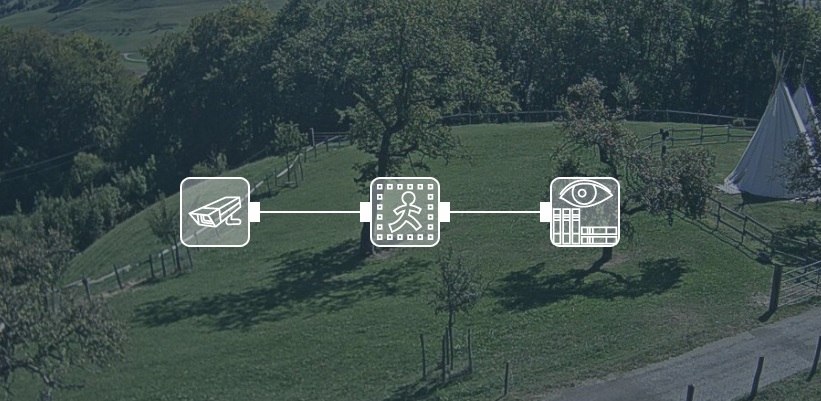
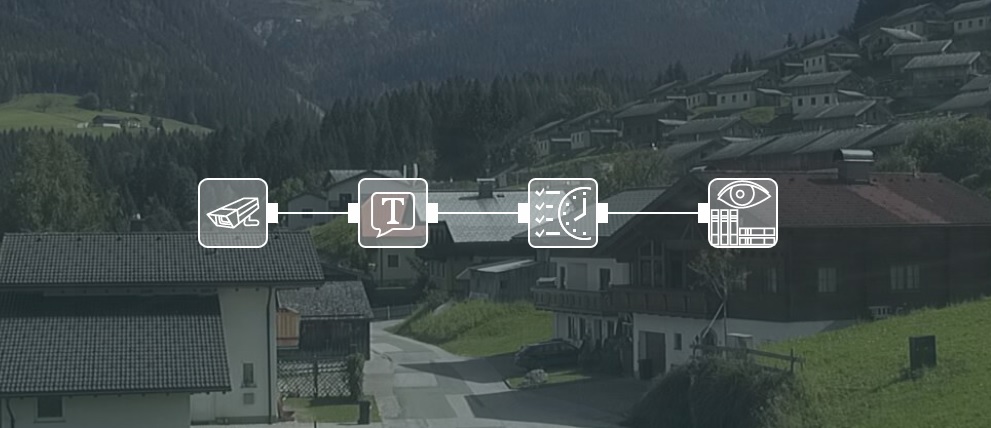
Цепочки модулей для них настроены так:


Самый наглядный способ проследить за работой данного API – это использовать плагин для Google Chrome, который называется «Tabbed Postman – REST Client». Избрали его мы по 2 причинам:
- GET-запросы можно отправлять через обычную адресную строку браузера, но ответ будет не слишком удобоваримым. Потенциальная автоматизация от этого не пострадает, но не будет и должной наглядности. Плагин сделает его более читаемым для человеческого глаза.
- POST-запросы нельзя отправлять через браузер, но можно средствами самой ОС (например, с помощью curl). Проблема этого способа в том, что он требует довольно глубоких познаний в области синтаксиса команд, а также работы с командой строкой. Плагин значительно более дружелюбен к новичкам.
Поясним: GET-запросы – это, по сути, вопросы, на которые Xeoma будет отвечать; POST-запросы – это инструкции, которые Xeoma будет выполнять. Для простоты мы будем отправлять команды на ту же машину, где открыт браузер, но API будет работать и при отправке команд удалённо, если доступен нужный порт (по умолчанию это 10090).
Первая команда запрашивает у Xeoma список используемых на данный момент на сервере модулей:
http://IP:10090/api?login=USERNAME&password=PWD&modules=
IP – это IP-адрес сервера (на той же машине будет localhost);
USERNAME – это имя пользователя Xeoma (имя главного администратора всегда Administrator);
PWD – это пароль данного пользователя.
Важно: Следующие символы нельзя использовать в именах и паролях пользователей: «&», «:».
«"» (универсальная кавычка) — этот символ можно использовать только при условии, что перед ним стоит обратная косая черта (backslash) — «\».
Начиная с версии Xeoma 23.12.7, символ «%» можно использовать и в именах пользователей, и в паролях.
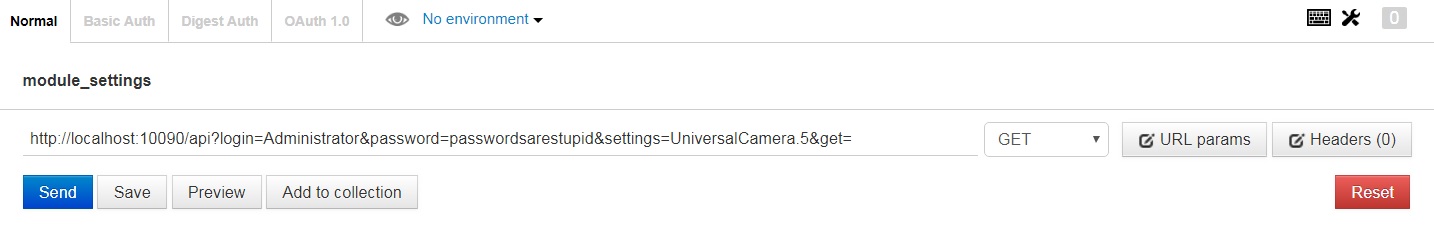
В плагине команда будет выглядеть примерно так:

Нажав на кнопку Send, мы получим вот такой ответ (обязательно выберите пункты JSON и Pretty в параметрах ниже):

Здесь указаны обе наши цепочки (заключены в скобки {}), модуль-за-модулем. Под каждой цепочкой указано имя камеры, чтобы проще было их распознать (это особенно актуально для серверов, где автоматизация подразумевает большое число камер с одинаковыми цепочками).
Если мы хотим получить список модулей для одной конкретной камеры, а не со всего сервера, то мы можем прописать имя нужной камеры в команде:
http://IP:10090/api?login=USERNAME&password=PWD&modules=&previewName=MyCam
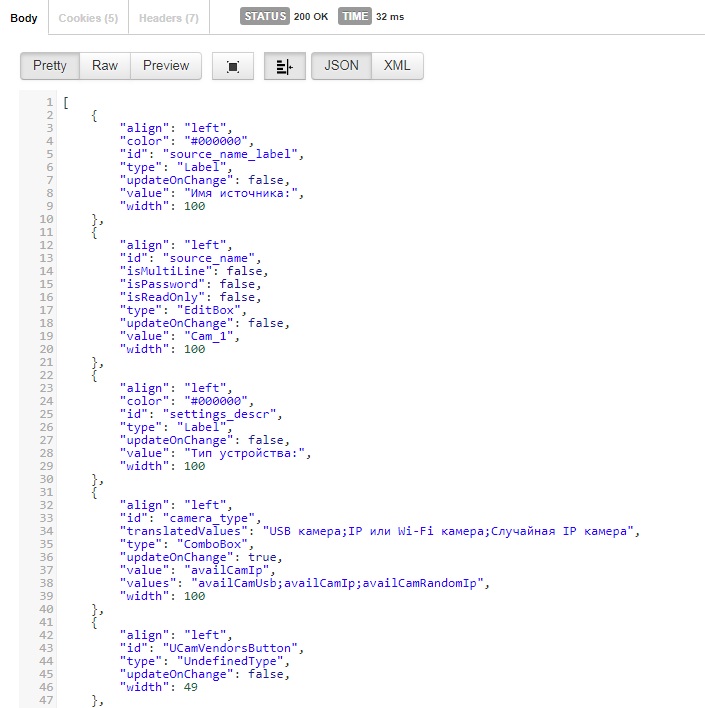
Вторая команда запрашивает у Xeoma настройки конкретного модуля:
http://IP:10090/api?login=USERNAME&password=PWD&settings=MODULE_ID&get=
MODULE_ID – это уникальное имя модуля. Помните имена с номерам из ответа на предыдущий запрос (например, Date.Marking.13)? Это и есть уникальные имена.
В итоге команда будет выглядеть примерно так:

В этот раз ответ будет заметно длиннее:

Проще всего ориентироваться в нём по параметру type – типу объекта. Основных типов немного:
- Label – это текстовое сообщение, обычно оно служит объяснением работы следующего объекта. Неизменяемый тип.
- EditBox – это поле для ввода и редактирования текста пользователем. Изменяемый тип.
- ComboBox – это выпадающий список или бегунок. У них часто встречается параметр translatedValues – это НЕ те параметры, которые можно изменять; реальные параметры всегда указаны в values. Изменяемый тип.
- EditableComboBox – это тоже выпадающий список, но его содержимое может редактировать пользователь. Изменяемый тип.
- CheckBox – это поле для галочки. Изменяемый тип.
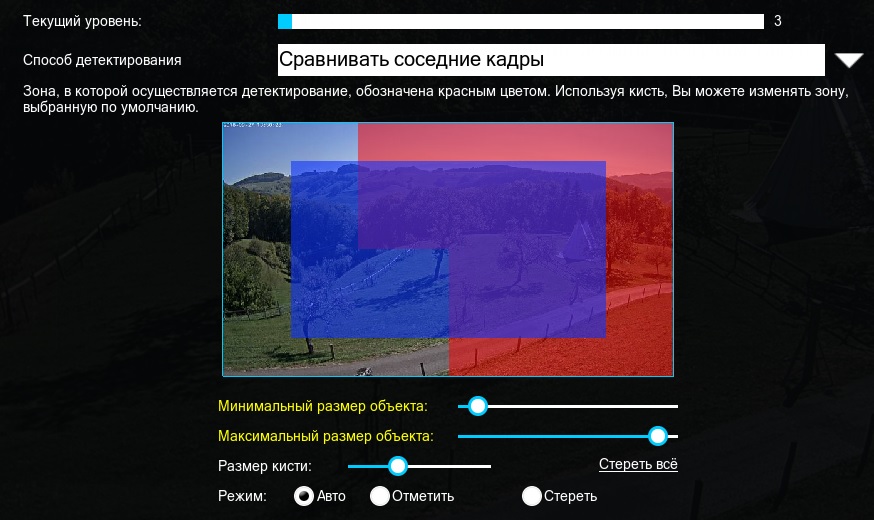
- ImageAreaSelector – это холст для рисования зоны у тех детекторов, которые работают с заданными зонами кадра. Изменяемый тип.
- ProgressBar – это полоса, показывающая проценты от 0 до 100. Неизменяемый тип.
- UndefinedType – это ссылка на веб-страницу, она не отображается в браузере (мы вернёмся к ней чуть позже). Неизменяемый тип.
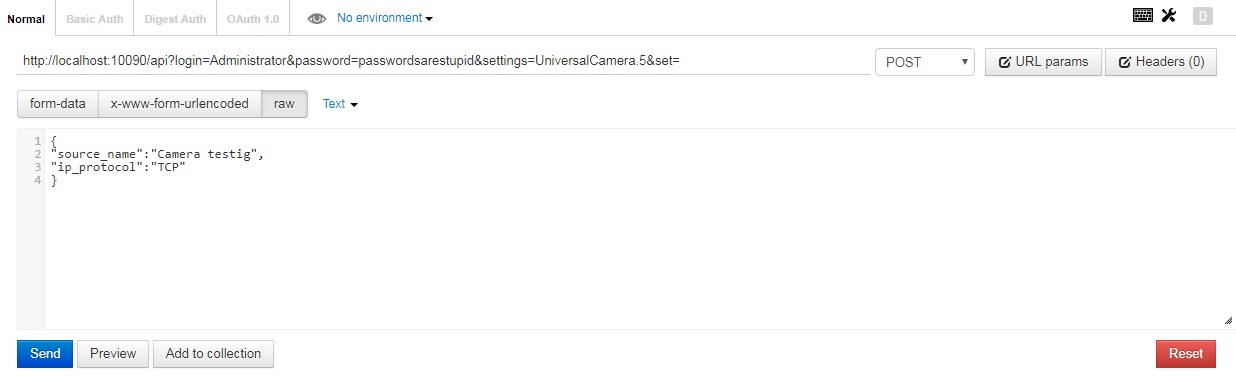
И, наконец, последняя команда: она отправляет Xeoma инструкцию (POST), по которой будут изменены настройки того или иного модуля. Здесь всё немного сложнее, так как нам понадобится и URL, и изменяемые параметры. Сама команда составляется так:
http://IP:10090/api?login=USERNAME&password=PWD&settings=MODULE_ID&set=
Параметры и их значения указываем так:
{
“parameter1_name”:“parameter1_value”,
“parameter2_name”:“parameter2_value”,
…
}
Название параметров берём из пункта «id» в ответе на предыдущую команду (у каждого объекта оно своё).
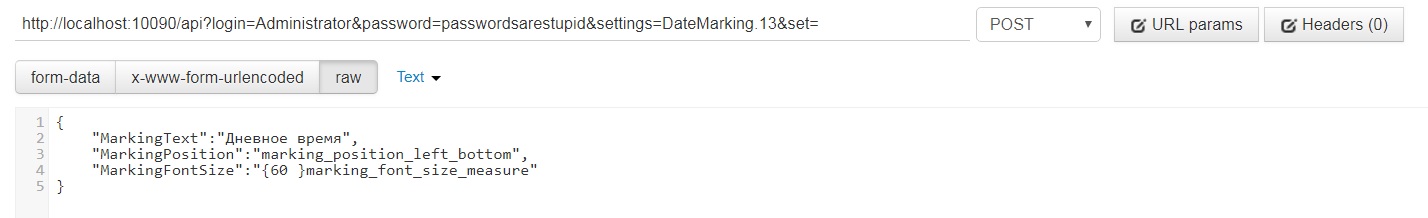
Пример:

Внимание: обязательно укажите POST в качестве типа команды, а также выберите пункты raw и Text под строкой с командой. Будьте внимательны со строчными и прописными буквами, кавычками, запятыми и двоеточиями. Здесь важен каждый символ.
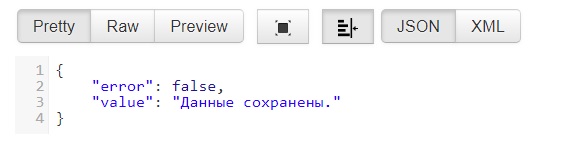
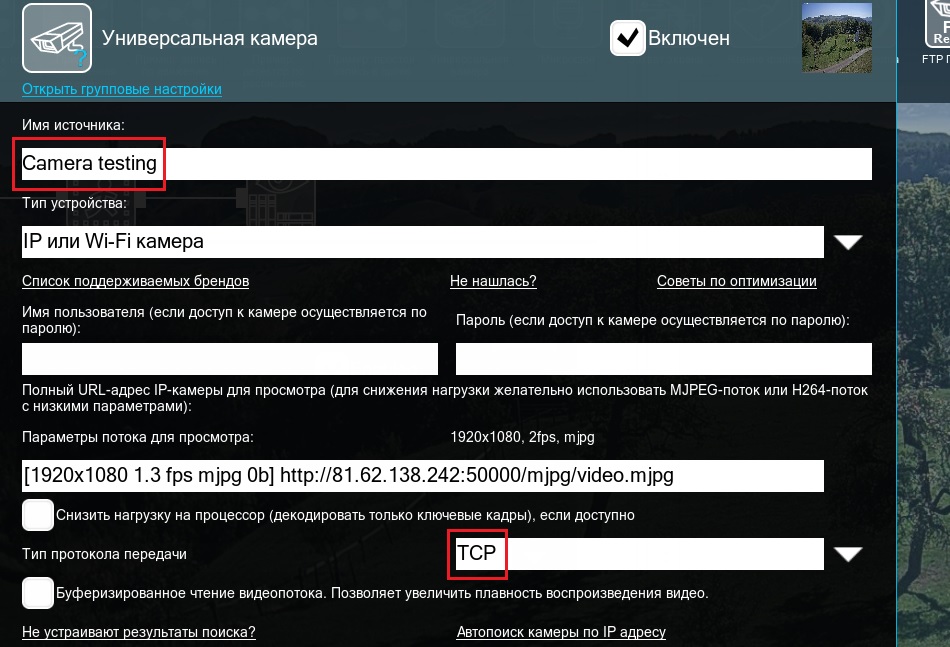
Если всё сделано правильно, то в ответ мы получим:

Новые настройки применились и сохранились.

В противном случае ответ будет таким:

Это обычно указывает на ошибку в синтаксисе команды, стоит тщательно проверить текстовую составляющую.
Большинство модулей могут находиться в одном из 3 состояний: Включен, Выключен или Пропускает. Задать модулю состояние тоже можно с помощью GET-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&settings=MODULE_ID&state=STATE_NAME
STATE_NAME — это название состояния, которое будет присвоено указанному модулю; возможные значения:
on — Включен
off — Выключен
skip — Пропускает (обратите внимание, что это состояние может быть только у Фильтров)
В Xeoma таже можно добавлять новые цепочки модулей с помощью такого POST-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&add=
Параметры и их значения указываем так:
{
"newModule": "MODULE_NAME"
}
MODULE_NAME — похож на MODULE_ID, но не содержит цифры (см. таблицу в конце статьи).
Если всё сделано правильно, то ответ получим такой:

При добавлении новой камеры можно сразу задать ей имя:
{
"newModule" : "UniversalCamera",
"sourcename" : "MyCam1"
}
Этим же POST-запросом можно добавить новый модуль в уже существующую цепочку, параметры такие:
{
"chainID": "CHAIN_ID",
"newModule": "NEW_MODULE_NAME",
"input": "INPUT_MODULE_NAME",
"output":["OUTPUT_MODULE_NAME_1", "OUTPUT_MODULE_NAME_2"]
}
CHAIN_ID — уникальный номер нужной цепочки модулей, получить его можно по самой первой команде из этой статьи (запрос списка модулей)
NEW_MODULE_NAME — имя модуля, который нужно добавить
INPUT_MODULE_NAME — имя модуля, который будет подключен до нового (опциональный параметр)
OUTPUT_MODULE_NAME_1 — имя модуля, который будет подключен после нового (опциональный параметр)
OUTPUT_MODULE_NAME_2 — имя ещё одного такого модуля (опциональный параметр)
Также этим POST-запросом можно добавить на сервер новые камеры вместе с новыми пользователями, у которых будет доступ до таких камер. Параметры такие:
{
"template": "param.txt",
"users":
{
"user1": "password1",
"user2": "password2"
}
}
param.txt — имя файла из папки ChainTemplates в основной директории Xeoma; этот файл должен содержать данные камеры (или нескольких камер), а также цепочку модулей для неё, например:
chain1.UniversalCamera1.MainUrl=rtsp://192.168.0.12/channels/101
chain1.UniversalCamera1.H264ArchiveUrl=rtsp://192.168.0.12/channels/100
chain1.UniversalCamera1.PTZPort=8080
chain1.UniversalCamera1.AudioUrl=rtsp://192.168.0.12/channels/101
chain1.MotionDetector2=
chain1.Preview+Archive3=
chain1.WebconnectorTransmitter5.User=myusername
chain1.WebconnectorTransmitter5.Password=mypassword
chain1.UniversalCamera1.connected=MotionDetector2
chain1.UniversalCamera1.connected=WebconnectorTransmitter5
chain1.MotionDetector2.connected=Preview+Archive3
user1 — имя нового пользователя с доступом к этой камере.
password1 — пароль для пользователя user1.
user2 — имя ещё одного пользователя с доступом к этой камере.
password1 — пароль для пользователя user2.
Если такой пользователь уже есть на сервере, то можно оставить пароль пустым.
Аналогичным образом можно удалять модули и цепочки из Xeoma с помощью такого POST-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&delete=
Параметры:
{
"chainID": "CHAIN_ID"
}
или
{
"moduleID": "MODULE_ID"
}
Список всех пользователей для этого сервера можно запросить так:
http://IP:10090/api?login=USERNAME&password=PWD&users=
Чтобы запустить поиск камер на сервере, можно использовать такой GET-запрос:
http://IP:10090/api?login=USERNAME&password=PWD&search=
Если мы хотим сделать поиск по одной подсети, а не по всей локальной сети, то мы можем прописать её адрес в таком же запросе:
http://IP:10090/api?login=USERNAME&password=PWD&search=&addr=192.168.0.0
Если же нам нужно сделать поиск камер только по конкретным параметрам (IP, логин, пароль, порты), то подойдёт такой POST-запрос:
http://IP:10090/api?login=USERNAME&password=PWD&search_by_login_and_password=
{
"login": "admin",
"password":"admin123",
"address":"192.168.0.123",
"port": 80,
"isOnlyOnvifSearch": true,
"selectDefaultLoginAndPasswords": false,
"waitResult": true
}
Процесс поиск может занять некоторое время, поэтому можно выяснить его текущий прогресс с помощью этого GET-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&searchprogress=
Чтобы проверить, доступны ли сейчас камеры на сервере и идёт ли запись в архив, можно отправить такой GET-запрос:
http://IP:10090/api?login=USERNAME&password=PWD&sourcesinfo=
Мы можем получить статистику по архивам сервера по такому GET-запросу:
http://IP:10090/api?login=USERNAME&password=PWD&archivestatistic=
Если нам нужна статистика по одному конкретному архиву, то мы можем прописать его имя в таком же запросе:
http://IP:10090/api?login=USERNAME&password=PWD&archivestatistic=Preview+Archive.29
Различные интервалы архива можно помечать как «неудаляемые», снимать с них такую пометку и запрашивать список таких интервалов — для этого тоже есть POST-запросы:
пометить:
http://IP:10090/api?login=USERNAME&password=PWD&markasundeletable=
снять пометку:
http://IP:10090/api?login=USERNAME&password=PWD&unmarkasundeletable=
список интервалов:
http://IP:10090/api?login=USERNAME&password=PWD&undeletableintervals=
Тело у всех трёх таких запросов будет выглядеть одинаково:
{
"archiveid" : "Preview+Archive.18",
"start" : "2020-01-21 12:00:00",
"end" : "2020-01-21 13:14:10"
}
Заметим, что в запросе списка интервалов параметры «start» и «end» необязательные; если их опустить, то получим полный список «неудаляемых» интервалов для этого архива.
Модуль Распознаватель объектов позволяет делать в архиве поиски по отдельным типам объектов (например, интервалы с людьми или машинами). Такие поиски можно запускать и с помощью POST-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&archivesearch=
Тело запроса будет таким:
{
"archiveid": "Preview+Archive.12",
"begin": "2022-02-12 09:40:40",
"end": "2022-02-12 18:40:00",
"objects_ids": [1,3]
}
В графе «objects_ids» указываем список типов объектов, которые нужно искать. Возможные варианты:
- 1 — люди
- 2 — велосипеды
- 3 — машины
- 4 — мотоциклы
- 5 — самолёты
- 6 — автобусы
- 7 — поезда
- 8 — грузовики
- 9 — лодки
- 10 — птицы
- 11 — животные
- 12 — спортивные мячи
- 13 — дроны
- 14 — морские птицы
В примере выше поиск идёт по людям (1) и машинам (3).
В ответ мы получаем список интервалов, в которых нашлись нужные объекты:
{
"intervals": {
"2022-02-12 09:40:45": "2022-02-12 09:41:38",
"2022-02-12 10:55:34": "2022-02-12 11:10:13",
"2022-02-12 17:00:05": "2022-02-12 17:01:58"
}
}
Нужные части архива можно также экспортировать и отправлять по FTP с помощью POST-запроса:
http://IP:10090/api?login=USERNAME&password=PWD&archiveftpexport=
Тело такого запроса:
{
"archiveid": "Preview+Archive.12",
"intervals": {"2022-02-12 10:55:34":"2022-02-12 11:10:13"},
"ftp_server_address": "my.ftp.test",
"port": 21,
"login": "ftpadmin",
"password": "mysecurepassword"
}
В ответ мы получим информацию о результате экспорта (корректно ли завершился процесс) и имя полученного видео-файла (лежит в папке «temp» внутри главной директории Xeoma):
{
"error": false,
"exported_file_name": "2022-02-22T14-38-09.avi",
"value": "Ok"
}
Работа с большинством типов объектов достаточно очевидна (например, CheckBox может быть либо true, либо false; EditBox позволяет указывать любой текст (как в одну строку, так и в несколько), и т.д.), но ImageAreaSelector заслуживает отдельного рассмотрения. Чтобы «нарисовать» нужную область в JSON, воспользуемся 0 и 1, где нули обозначают пиксели вне зоны детектирования, а единицы – пиксели внутри зоны детектирования. Для начала нужно задать масштаб в пикселях через параметры detectionAreaWidth (ширина) и detectionAreaHeight (высота) – по аналогии с, например, размерами холста в Photoshop. Допустим мы хотим работать с прямоугольником 6×4:
"detectionAreaWidth":6
"detectionAreaHeight":4
Таким образом, полностью пустая область без зоны детектирования будет выглядеть так:
000000
000000
000000
000000
Теперь добавим единицы, чтобы задать зону:
001111
001111
000111
000111
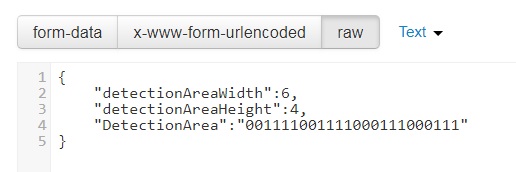
Удалив все лишние абзацы, получим такую команду:

Теперь наша зона детектирования выглядит так:

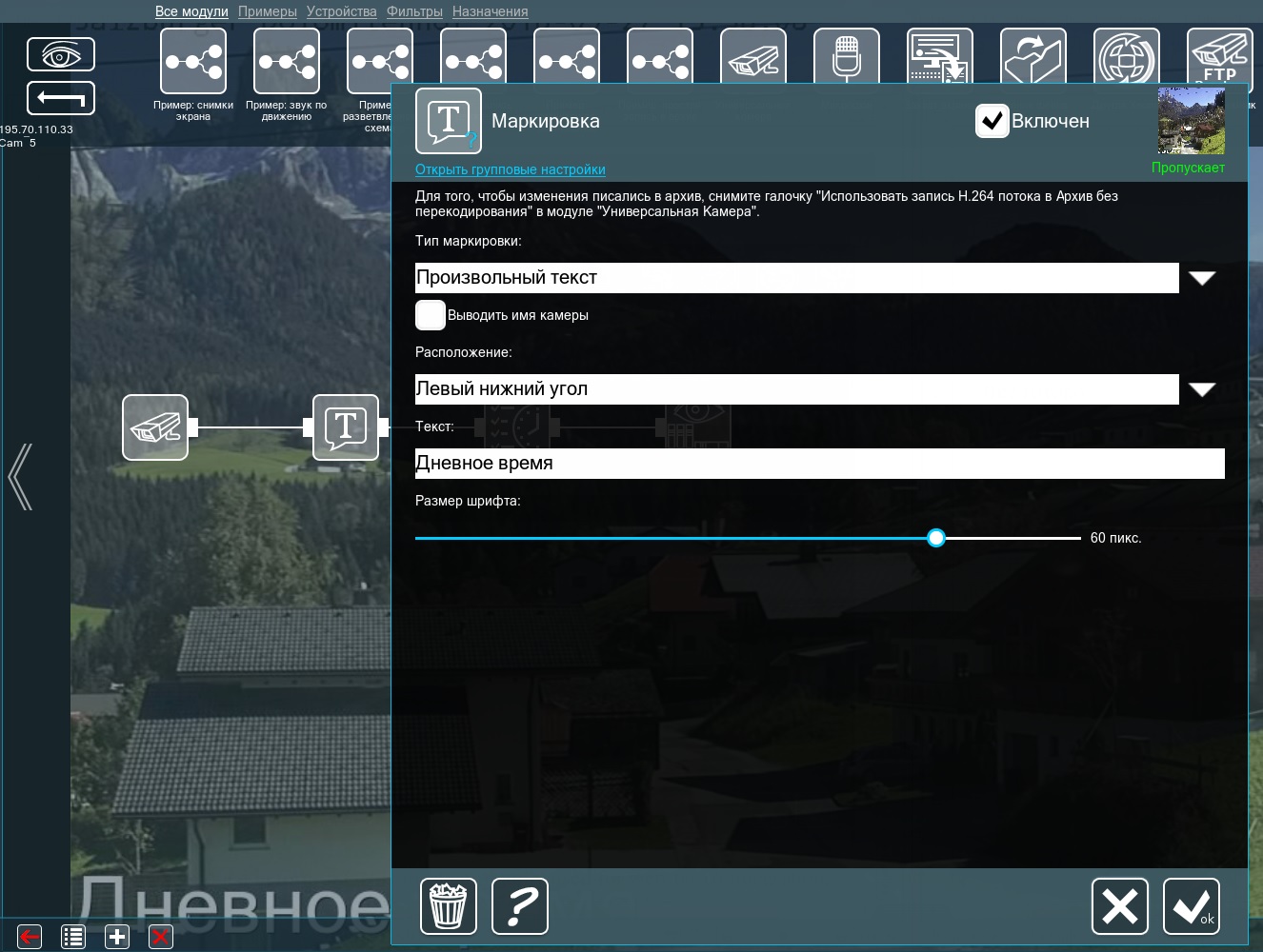
Теперь попробуем поменять настройки другого модуля – Маркировка. Допустим мы хотим изменить сам текст, его положение и размер:

Всё готово:

Как уже упоминалось ранее, JSON чаще всего применяется для интеграции через веб, т.е. прекрасно подходит для работы с веб-страницами. Xeoma воспринимает ещё одну команду, позволяющую сгенерировать готовую страницу с настройками нужного модуля:
http://IP:10090/api?login=USERNAME&password=PWD&settings=MODULE_ID
Здесь мы и вернёмся к UndefinedType – такие объекты на полученной странице отображаться не будут, но в коде они останутся, чтобы не сбить выравнивание всех остальных элементов:

Это касается всех модулей, изменения применятся по нажатию кнопки Сохранить внизу.
Если вы веб-разработчик, то, скорее всего, уже догадались, к чему мы клоним. Да, поскольку каждый элемент такой страницы (надписи, поля для ввода и т.д.) – это отдельный объект, то их можно взять со страницы, перестроить и поместить на собственной веб-странице, созданной для удобств: вашего и клиентов.
Если нам нужно получить список имён всех доступных архивов, то в этом нам поможет такая команда:
http://IP:10090/api?login=USERNAME&password=PWD&archive_list=
В любом архиве хранится также и список дней с записями — получить его можно по такой команде:
http://IP:10090/api?login=USERNAME&password=PWD&archive=ARCHIVE-NAME&archive_date_list=
Аналогичным образом можно выяснить и список минут с записями:
http://IP:10090/api?login=USERNAME&password=PWD&archive=ARCHIVE-NAME&archive_date=гггг-мм-дд&archive_minutes=
Зная имя архива, нужную дату и время, можно запросить rtsp-поток, по которому передастся нужный нам фрагмент архива:
http://IP:10090/api?login=USERNAME&password=PWD&archive=ARCHIVE-NAME&archive_date=гггг-мм-дд&archive_minute=ЧЧ%3aММ%3aСС&archive_millis=ЧИСЛО&start_rtsp_archive=
ЧИСЛО здесь является количеством миллисекунд от начала секунды (полезно, когда нужно получить конкретную часть секунды из архива).
Эту же команду можно использовать и в ином виде:
http://IP:10090/api?login=USERNAME&password=PWD&archive=ARCHIVE-NAME&archive_date=yyyy-mm-dd&archive_minute=HH%3aMM%3aSS&archive_millis=NUMBER&start_rtsp_archive=&archive=
Принципиальная разница между ними в том, что первая начинает трансляцию видео сразу по получении запроса, а вторая — начинает только тогда, когда к RTSP-потоку кто-то подключился.
Ответ будет выглядеть примерно так:
{
"peer_id": "tbHB9lgxzxx9XZuZnD5j",
"stream_url": "rtsp://localhost:8554/tbHB9lgxzxx9XZuZnD5j"
}
Если нам нужно выяснить точное время сервера Xeoma, то для этого тоже есть команда:
http://IP:10090/api?login=USERNAME&password=PWD&servertime=
С помощью API запросов можно управлять и PTZ функциями камер. Для этого, в первую очередь, нужно выяснить, поддерживает ли нужная камер PTZ, и как оно настроено:
http://IP:10090/api?login=USERNAME&password=PWD&source=MODULE_ID&ptz_status=
Важно, чтобы «MODULE_ID» принадлежал именно «Универсальной камеры», в противном случае в ответ получим ошибку. В нормальном ответе будет список всего, что связано с PTZ у этой камеры.
Теперь нужно понять, какие PTZ команды понимает эта камера:
http://IP:10090/api?login=USERNAME&password=PWD&source=MODULE_ID&ptz_avail_commands=
В ответе будет полный список таких команд.
Теперь мы готовы дать камере команду на какое-либо PTZ событие (например, сдвинуться вправо или начать тур), это будет POST запрос:
http://IP:10090/api?login=USERNAME&password=PWD&source=MODULE_ID&ptz_move=
Точные параметры запроса будут зависеть от команды; вот пример перехода на заранее заданный PTZ пресет:
{
“command”:“goToPreset”,
“preset”:“room_left”
}
«Погодите-ка! – скажете вы. – А не станет ли это здоровенной дырой в безопасности? Ведь если потенциальный взломщик хорошенько подготовится, изучит этот API, то ему останется только подобрать мой пароль – и сервер можно хоронить.»
Мы тоже об этом подумали и можем предложить такие варианты защиты:
- Первый и самый надёжный способ – закрыть всё с помощью Apache (не североамериканских индейцев, а вот этого Apache). В этой статье мы подробно объясняем, как именно.
- API работает по веб-порту Xeoma (по умолчанию это 10090), но его можно легко сменить в настройках модуля Веб Сервер.
- Если этот порт доступен из внешних сетей (проброшен), то на файерволле роутера можно настроить правила и ограничения, чтобы этот доступ не попал не в те руки.
Как вы могли заметить, используемые в данном API имена модулей не всегда совпадают с их привычными именами. Поэтому представляем вашему вниманию таблицу, где собраны все модули с точными именами:
| Модуль | Имя | Имя в JSON |
|
|
Универсальная камера | UniversalCamera |
|
|
Микрофон | AudioSource |
|
|
Захват экрана | ScreenCapture |
|
|
Чтение файла | FileInput |
|
|
Другая Xeoma | WebConnectorReceiver |
|
|
FTP Приёмник | FTPReceiver |
|
|
HTTP Приёмник | HttpReceiver |
|
|
Определение скорости (приемник) | AnprSpeedReceiver |
|
|
Детектор движения | MotionDetector |
|
|
PTZ-слежение | PtzTracking |
|
|
PTZ-слежение Senstar | SenstarPtz |
|
|
Счётчик посетителей | VisitorsCounter |
|
|
Детектор объектов | ObjectDetector |
|
|
Расписание | Scheduler |
|
|
Маркировка | DateMarking |
|
|
Маскирование зон | AreaCensor |
|
|
Коррекция панорамного изображения | FisheyeUnwraper |
|
|
Быстрое включение / выключение | ButtonSwitcher |
|
|
Детектор дня | NightBlocker |
|
|
HTTP Переключатель | HttpSwitcher |
|
|
HTTP Маркировщик | HttpMarking |
|
|
Детектор звука | AudioDetector |
|
|
Поворот изображения | ImageTurn |
|
|
Распознавание автономеров | AutoNumberPlateRecognition |
|
|
Детектор проблем | ProblemsDetector |
|
|
Версия 19.4.22 и выше: Распознавание лиц Остальные версии: Детектор лиц |
Версия 19.4.22 и выше: FaceRecognition Остальные версии: FaceDetector |
|
|
Объединитель | ImageMerger |
|
|
Уменьшение | ImageResize |
|
|
Обрезка изображения | ImageCropping |
|
|
Детектор оставленных предметов | AbandonedObjectsDetector |
|
|
Детектор дыма | SmokeDetector |
|
|
Детектор пересечения линии | CrossLineDetector |
|
|
Детектор Праздношатания | LoiteringDetector |
|
|
Реле-переключатель | RelaySwitch |
|
|
Условие | Condition |
|
|
Детектор с камеры | OnvifDetector |
|
|
Распознаватель объектов | ObjectRecognizer |
|
|
Детектор лиц (Эмоции) | FaceParametersDetector |
|
|
Face ID | FaceID |
|
|
Распознавание QR-кода | QRCodeScanner |
|
|
Считыватель карт доступа | SmartCardReader |
|
|
Переход на PTZ пресет | PtzMoving |
|
|
Детектор РИФ+ | RifDetector |
|
|
Слежение за спортивным событием | SportsTracking |
|
|
Распознавание пола | GenderRecognizer |
|
|
Распознаватель цвета | ColorRecognition |
|
|
Детектор скопления людей | CrowdDetector |
|
|
Управление GPIO | GPIOModule |
|
|
Распознаватель возраста | AgeRecognizer |
|
|
Детектор строительной безопасности | BuildingSafetyDetector |
|
|
Мой модуль | MyFilter |
|
|
Ограничитель размера объектов | ObjectSizeFilter |
|
|
Детектор звуковых событий | SoundEventsDetector |
|
|
Детектор скорости автомобиля | VehicleSpeedLimitDetector |
|
|
Контроллеры Modbus | ModbusController |
|
|
Распознавание текста | TextRecognizer |
|
|
Детектор падения | FallDetector |
|
|
Парковочные места | AreasSelector |
|
|
Отслеживание движения глаз | EyeTracker |
|
|
Круговой обзор | ImageStitching |
|
|
Интеграция с термальной камерой | ISAPI |
|
|
Детектор птиц | BirdDetector |
|
|
Учёт грузового транспорта | FreightVehicleManager |
|
|
Подсчёт посетителей ресторана | RestaurantClientsCounter |
|
|
Просмотр | Preview |
|
|
Просмотр и архив | Preview%2BArchive |
|
|
Сохранение в файл | FileOutput |
|
|
Отправка email | |
|
|
Отправка SMS | SmsSender |
|
|
Веб сервер | WebconnectorTransmitter |
|
|
RTSP Транслятор | RtspTranslator |
|
|
Отправка на FTP | FtpOutput |
|
|
HTTP Отправка на другую Xeoma | HttpOutput |
|
|
Звуковой сигнал | AlarmSound |
|
|
Запуск приложения | AppRunner |
|
|
Отправка HTTP команд | HttpRequestSender |
|
|
Всплывающее окно (на клиенте) | ClientWindowPopup |
|
|
Отправка автономеров на FTP | AnprFtpUploader |
|
|
Определение скорости (отправщик) | AnprSpeedSender |
|
|
Уведомления на мобильных устройствах | MobileCloudNotificator |
|
|
Прямая трансляция на Youtube | YoutubeStreamer |
|
|
Отправка сообщений в Telegram Bot | TelegramBot |
API в виде таблиц
Базовый заголовок любого запроса:
http://IP:PORT/api?
Параметры для авторизации (обязательны для всех запросов):
| Параметр | Значение |
|---|---|
| login | Имя пользователя или администратора |
| password | Пароль пользователя или администратора |
Важно: Следующие символы нельзя использовать в именах и паролях пользователей: «&», «:».
«"» (универсальная кавычка) — этот символ можно использовать только при условии, что перед ним стоит обратная косая черта (backslash) — «\».
Пример: http://192.168.0.12:10090/api?login=Administrator&password=123
GET-запросы:
modules
Получить список модулей, сгруппированных по цепочкам; в цепочке модули расставлены в алфавитном порядке
Значение
—
Пример
Запрос:
login=Administrator&password=123&modules=
Ответ:
[
{
"chainID": "63747513361689.10202",
"modules": [
"MotionDetector.16",
"Preview+Archive.17",
"Scheduler.15",
"UniversalCamera.12"
],
"previewName": "192.168.0.214 Cam_1"
},
{
"chainID": "63747513364690.28297",
"modules": [
"AutoNumberPlateRecognition.72",
"HttpRequestSender.73",
"Preview+Archive.23",
"UniversalCamera.18",
"WebconnectorTransmitter.74"
],
"previewName": "192.168.0.250 Cam_2"
},
{
"chainID": "63747513366702.1763",
"modules": [
"DateMarking.76",
"Email.26",
"MobileCloudNotificator.75",
"MotionDetector.28",
"ObjectRecognizer.77",
"Preview+Archive.29",
"UniversalCamera.24"
],
"previewName": "192.168.0.77 Cam_3"
}
]
previewName
Опциональный, после «modules». Получить список модулей только для тех камер, в чьём имени есть «имя_камеры»
Значение
имя_камеры
Пример
Запрос:
login=Administrator&password=123&modules=&previewName=Cam_2
Ответ:
[
{
"chainID": "63747513364690.28297",
"modules": [
"AutoNumberPlateRecognition.72",
"HttpRequestSender.73",
"Preview+Archive.23",
"UniversalCamera.18",
"WebconnectorTransmitter.74"
],
"previewName": "192.168.0.250 Cam_2"
}
]
settings
Получить HTML-страницу с настройками модуля, заданного значением «id_модуля»
Значение
id_модуля
get
Опциональный, после «settings». Список всех параметров и их значений для заданного модуля
Значение
—
Пример
Запрос:
login=Administrator&password=123&settings=HttpRequestSender.73&get=
Ответ: пример здесь
state
Опциональный, после «settings». Сменить текущее состояние модуля на указанное
Значение
on
off
skip
Пример
Запрос:
login=Administrator&password=123&settings=HttpRequestSender.73&state=off
Ответ:
{
"error": false,
"value": ""
}
search
Запустить простой поиск локальных камер; камеры будут добавлены по окончании поиска
Значение
—
Пример
Запрос:
login=Administrator&password=123&search=
Ответ:
{
"error": false,
"value": "Выполняется поиск камер..."
}
addr
Опциональный, после «search». Выполнить поиск только в указанной подсети
Значение
адрес_подсети
Пример
Запрос:
login=Administrator&password=123&search=&addr=192.168.3.0
Ответ:
{
"error": false,
"value": "Выполняется поиск камер..."
}
searchprogress
Получить текущий статус поиска
Значение
—
Пример
Запрос:
login=Administrator&password=123&searchprogress=
Ответ:
{
"error": false,
"value": "Выполняется поиск камер... 18%"
}
sourcesinfo
Получить список состояний камер
Значение
—
Пример
Запрос:
login=Administrator&password=123&sourcesinfo=
Ответ:
[
{
"Preview+Archive.17": "true",
"UniversalCamera.12": {
"ArchiveStream": "true",
"AudioStream": "true",
"PreviewStream": "true"
},
"previewName": "192.168.0.214 Cam_1"
},
{
"Preview+Archive.23": "false",
"UniversalCamera.18": {
"ArchiveStream": "false",
"AudioStream": "true",
"PreviewStream": "true"
},
"previewName": "192.168.0.250 Cam_2"
},
{
"Preview+Archive.29": "true",
"UniversalCamera.24": {
"ArchiveStream": "true",
"AudioStream": "false",
"PreviewStream": "true"
},
"previewName": "192.168.0.77 Cam_3"
},
]
archivestatistic
Получить статистику заданного архива или всех архивов (если не задан id)
Значение
Опциональный
id_архива
Пример
Запрос:
login=Administrator&password=123&archivestatistic=
Ответ:
[
{
"all_archive_size":"224679254",
"archive_name":"Preview+Archive.17",
"archive_size":"1284371",
"available_free_space":"826504261632",
"average_size_day":"1284371",
"day_total":"1",
"size_in_seconds":"7"
},
{
"all_archive_size":"224679254",
"archive_name":"Preview+Archive.23",
"archive_size":"0",
"available_free_space":"826504261632",
"average_size_day":"0",
"day_total":"0",
"size_in_seconds":"0"
},
{
"all_archive_size":"224679254",
"archive_name":"Preview+Archive.29",
"archive_size":"223394883",
"available_free_space":"826504261632",
"average_size_day":"111697441",
"day_total":"2",
"size_in_seconds":"1721"
}
]
archive_list
Получить список имён всех доступных архивов
Значение
—
Пример
Запрос:
login=Administrator&password=123&archive_list=
Ответ:
Main_hall
Preview+Archive.1
Preview+Archive.8
archive_date_list
Получить список всех дней для заданного архива
Значение
archive=Archive_Name
Пример
Запрос:
login=Administrator&password=123&archive=Preview%2bArchive.1&archive_date_list=
Ответ:
2022-05-31
2022-06-01
2022-06-02
2022-06-03
archive_minutes
Получить список минут за указанный день для заданного архива
Значение
archive=Archive_Name
archive_date=гггг-мм-дд
Пример
Запрос:
login=Administrator&password=123&archive=Preview%2bArchive.1&archive_date=2022-06-02&archive_minutes=
Ответ:
12:56:00
12:57:00
12:58:00
12:59:00
13:00:00
13:01:00
13:02:00
13:03:00
13:04:00
13:05:00
13:06:00
13:07:00
13:08:00
13:09:00
13:10:00
start_rtsp_archive
Получить RTSP-URL с потоковым видео из заданного архива за указанную дату и время и начать трансляцию немедленно.
Значение
archive=Archive_Name
archive_date=гггг-мм-дд
archive_minute=чч:мм:сс
archive_millis=Миллисекунды
Пример
Запрос:
login=Administrator&password=123&archive=Preview%2bArchive.1&archive_date=2022-06-02&archive_minute=13%3a08%3a00&archive_millis=122&start_rtsp_archive=
Ответ:
{
"peer_id": "tbHB9lgxzxx9XZuZnD5j",
"stream_url": "rtsp://localhost:8554/tbHB9lgxzxx9XZuZnD5j"
}
start_rtsp_archive&archive=
Получить RTSP-URL с потоковым видео из заданного архива за указанную дату и время и начать трансляцию при обращении к RTSP-потоку
Значение
archive=Archive_Name
archive_date=гггг-мм-дд
archive_minute=чч:мм:сс
archive_millis=Миллисекунды
Пример
Запрос:
login=Administrator&password=123&archive=Preview%2bArchive.1&archive_date=2022-06-02&archive_minute=13%3a08%3a00&archive_millis=122&start_rtsp_archive&archive=
Ответ:
{
"peer_id": "tbHB9lgxzxx9XZuZnD5j",
"stream_url": "rtsp://localhost:8554/tbHB9lgxzxx9XZuZnD5j"
}
servertime
Получить текущее время сервера
Значение
—
Пример
Запрос:
login=Administrator&password=123&servertime=
Ответ:
{
"error": false,
"value": "2022-06-03T15:05:18Z"
}
source=module_id&ptz_status
Получить список актуальных настроек PTZ для этой камеры
Значение
—
Пример
Запрос:
login=Administrator&password=123&source=UniversalCamera.18&ptz_status=
Ответ:
{
"isTourActive": false,
"presets": ["1", "2", "3"],
"ptzAvailable": true,
"ptzSpeedInfo": {
"panSpeed": 0.2,
"tiltSpeed": 0.2,
"zoomSpeed": 0.3
},
"tours": ["t1", "main_tour", "zigzag"]
}
source=module_id&ptz_avail_commands
Получить список всех PTZ команд, доступных для этой камеры
Значение
—
Пример
Запрос:
login=Administrator&password=123&source=UniversalCamera.18&ptz_avail_commands=
Ответ:
{
"commands": ["up", "left", "down", "right", "zoomIn", "zoomOut", "startTour", "goToPreset", "stop", "focusInc", "focusDec"]
}
users
Получить список всех пользователей и их паролей
Значение
—
Пример
Запрос:
login=Administrator&password=123&users=
Ответ:
[
{
"login": "Administrator",
"password": "123"
},
{
"login": "test",
"password": "somePas$word"
}
]
POST-запросы:
settings=module_id&set=
Задать параметрам заданного модуля новые значения
Тело
{
"id_параметра": "значение_параметра",
"id_параметра": "значение_параметра"
}
Пример
Запрос:
login=Administrator&password=123&settings=AutoNumberPlateRecognition.72&set=
{
"UseHighQualityStreamCheckBoxId":"true",
"anpr_country_eu_openalpr":"true",
"TRIGGER_TYPE_LIST":"anpr_trigger_type_any_number"
}
Ответ:
{
"error": false,
"value": "Данные сохранены."
}
add
Создать новую цепочку ИЛИ добавить модуль в существующую цепочку ИЛИ добавить камеры и пользователей по шаблону (необходим .txt файл в директории ChainTemplates)
Тело
{
"newModule" : "id_модуля"
}
Опциональные:
«sourcename» :»имя_камеры»
«chainID»:»id_цепочки»
«input»:»id_модуля»
«output»:»id_модуля»
«template»: «cams.txt»,
«users»:
{
«пользователь1»: «пароль1»,
«пользователь2»: «пароль2»
}
Пример
Запрос:
login=Administrator&password=123&add=
Новая цепочка:
Тело запроса:
{
"newModule":"UniversalCamera",
"sourcename":"Склад"
}
Ответ:
{
"chainID": "63748137433608.41",
"error": false,
"moduleID": "UniversalCamera.3",
"value": ""
}
Новый модуль:
Тело запроса:
{
"chainID": "63747513361689.10202",
"newModule":"ObjectSizeFilter",
"input":"MotionDetector.16",
"output":"Preview+Archive.17"
}
Ответ:
{
"error": false,
"moduleID": "ObjectSizeFilter.4",
"value": ""
}
По шаблону (пример содержимого здесь):
Тело запроса:
{
"template": "mychains.txt",
"users":
{
"operator1": "securepassword",
"ИванА": "такой_пароль"
}
}
Ответ:
{
"error": false,
"value": ""
}
delete
Удалить заданную цепочку или модуль
Тело
"chainID": "id_цепочки"
ИЛИ
"moduleID": "id_модуля"
Пример
Запрос:
login=Administrator&password=123&delete=
{
"chainID":"63748139291414.41"
}
Ответ:
{
"error": false,
"value": ""
}
markasundeletable
Сделать указанный интервал заданного архива неудаляемым
Тело
{
"archiveid" : "id_архива",
"begin" : "гггг-мм-дд чч:мм:сс",
"end" : "гггг-мм-дд чч:мм:сс"
}
Пример
Запрос:
login=Administrator&password=123&markasundeletable=
{
"archiveid":"Preview+Archive.29",
"begin":"2021-02-03 09:29:00",
"end":"2021-02-03 09:37:00"
}
Ответ:
{
"error": false,
"value": ""
}
unmarkasundeletable
Сделать ранее неудаляемый интервал удаляемым
Тело
{
"archiveid" : "id_архива",
"begin" : "гггг-мм-дд чч:мм:сс",
"end" : "гггг-мм-дд чч:мм:сс"
}
Пример
Запрос:
login=Administrator&password=123&unmarkasundeletable=
{
"archiveid":"Preview+Archive.29",
"begin":"2021-02-03 09:29:00",
"end":"2021-02-03 09:37:00"
}
Ответ:
{
"error": false,
"value": ""
}
undeletableintervals
Получить список неудаляемых интервалов заданного архива; в этом случае параметры «begin» и «end» опциональны
Тело
{
"archiveid" : "id_архива",
"begin" : "гггг-мм-дд чч:мм:сс",
"end" : "гггг-мм-дд чч:мм:сс"
}
Пример
Запрос:
login=Administrator&password=123&undeletableintervals=
{
"archiveid":"Preview+Archive.29"
}
Ответ:
{
"intervals": [
{
"begin": "2021-02-03 09:29:00",
"end": "2021-02-03 09:37:00"
}
]
}
archivesearch
Запускает поиск по метаданным заданного архива для заданных типов объектов, в ответ выдаёт временные границы найденных интервалов. Доступные ID для объектов:
1 — люди
2 — велосипеды
3 — машины
4 — мотоциклы
5 — самолёты
6 — автобусы
7 — поезда
8 — грузовики
9 — лодки
10 — птицы
11 — животные
12 — спортивные мячи
13 — дроны
14 — морские птицы
Тело
{
"archiveid": "Preview+Archive.12",
"begin": "2022-02-12 09:40:40",
"end" : "2022-02-12 18:40:00",
"objects_ids": [1,3]
}
Пример
Запрос:
login=Administrator&password=123&archivesearch=
{
"archiveid": "Preview+Archive.12",
"begin": "2022-02-12 09:40:40",
"end" : "2022-02-12 18:40:00",
"objects_ids": [1,3]
}
Ответ:
{
"intervals": {
"2022-02-12 09:40:45": "2022-02-12 09:41:38",
"2022-02-12 10:55:34": "2022-02-12 11:10:13",
"2022-02-12 17:00:05": "2022-02-12 17:01:58"
}
}
archiveftpexport
Экспортирует заданный интервал из заданного архива (в формате AVI) и высылает его на заданный FTP-сервер
Тело
{
"archiveid": "Preview+Archive.12",
"intervals": {"2022-02-12 10:55:34":"2022-02-12 11:10:13"},
"ftp_server_address": "my.ftp.test",
"port": 21,
"login": "ftpadmin",
"password": "321"
}
Пример
Запрос:
login=Administrator&password=123&archiveftpexport=
{
"archiveid": "Preview+Archive.12",
"intervals": {"2022-02-12 10:55:34":"2022-02-12 11:10:13"},
"ftp_server_address": "my.ftp.test",
"port": 21,
"login": "ftpadmin",
"password": "321"
}
Ответ:
{
"error": false,
"exported_file_name": "2022-02-22T14-38-09.avi",
"value": "Ok"
}
adduser
Добавить нового пользователя с указанным именем и паролем
Тело
{
"login": "USERNAME",
"password": "PASSWORD"
}
Пример
Запрос:
login=Administrator&password=123&adduser=
{
"login": "TestUser",
"password": "strongpass"
}
Ответ:
{
"error": false,
"value": ""
}
removeuser
Удалить указанного пользователя
Тело
{
"login": "USERNAME"
}
Пример
Запрос:
login=Administrator&password=123&removeuser=
{
"login": "TestUser"
}
Ответ:
{
"error": false,
"value": ""
}
getpermissions
Показать актуальные права указанного пользователя
Тело
{
"login": "USERNAME"
}
Пример
Запрос:
login=Administrator&password=123&getpermissions=
{
"login": "TestUser"
}
Ответ:
{
"chains": [
{
"chainID": "63789868655529.46105",
"permissions": {
"archive": "enabled",
"preview": "enabled",
"ptz": "enabled",
"removearchive": "enabled",
"settings": "enabled",
"sound": "enabled"
},
"previewName": "Cam_1 "
},
{
"chainID": "63789868657978.47643",
"permissions": {
"archive": "enabled",
"preview": "enabled",
"ptz": "enabled",
"removearchive": "enabled",
"settings": "enabled",
"sound": "enabled"
},
"previewName": "Cam_2 "
}
],
"login": "TestUser"
}
setpermissions
Сменить права указанного пользователя
Тело
{
"login": "USERNAME",
"chains": [
{
"chainID": "CHAIN_ID",
"permissions": {
"preview": "enabled",
"archive": "disabled",
"removearchive": "disabled",
"ptz": "enabled",
"settings": "disabled",
"sound": "enabled"
}
}
]
}
Пример
Запрос:
login=Administrator&password=123&setpermissions=
{
"login": "TestUser",
"chains": [
{
"chainID": "63789868655529.46105",
"permissions": {
"preview": "enabled",
"archive": "enabled",
"removearchive": "disabled",
"ptz": "disabled",
"settings": "disabled",
"sound": "enabled"
}
},
{
"chainID": "63789868657978.47643",
"permissions": {
"archive": "enabled",
"preview": "enabled",
"ptz": "enabled",
"removearchive": "enabled",
"settings": "disabled",
"sound": "enabled"
}
}
]
}
}
Ответ:
{
"error": false,
"value": ""
}
search_by_login_and_password
Начать поиск камер с указанными параметрами
Тело
{
"login": "admin",
"password":"admin123",
"address":"192.168.0.123",
"port": 80,
"isOnlyOnvifSearch": true,
"selectDefaultLoginAndPasswords": false,
"waitResult": true
}
Пример
Запрос:
login=Administrator&password=123&search_by_login_and_password=
{
"login": "admin",
"password":"admin123",
"address":"192.168.0.123",
"port": 80,
"isOnlyOnvifSearch": true,
"selectDefaultLoginAndPasswords": false,
"waitResult": true
}
Ответ:
{
"result": {
"cams": [
{
"allArchiveRtspStreams": [
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/101?transportmode=unicast&profile=Profile_1",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/102?transportmode=unicast&profile=Profile_2",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/101?transportmode=mcast&profile=Profile_1",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/102?transportmode=mcast&profile=Profile_2"
],
"allPreviewStreams": [
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/101?transportmode=unicast&profile=Profile_1",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/102?transportmode=unicast&profile=Profile_2",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/101?transportmode=mcast&profile=Profile_1",
"rtsp://admin:admin123@192.168.0.123/Streaming/Channels/102?transportmode=mcast&profile=Profile_2"
],
"ip": "192.168.0.123"
}
],
"done": true,
"progress": 1
},
"sourceInfo": {
"chainID": "63795725721941.62915",
"modules": [
"Email.4",
"MotionDetector.6",
"Preview+Archive.7",
"ProblemsDetector.3",
"Scheduler.5",
"SmsSender.9",
"UniversalCamera.2",
"WebconnectorTransmitter.8"
],
"previewName": "192.168.0.123 Cam_8"
}
}
source=module_id&ptz_move
Выполнить PTZ команду, заданную в теле запроса. Один запрос может включать только одну команду. Если в теле запроса будет указано несколько команд, то будет выполнена только первая из них.
Тело
{
"command": "COMMAND_NAME"
}
Опциональные:
«preset»: «PRESET_NAME»
«tour»: «TOUR_NAME»
Пример
Запрос:
login=Administrator&password=123&source=UniversalCamera.18&ptz_move=
{
"command": "startTour",
"tour": "zigzag"
}
Ответ:
{
"error": false,
"message": ""
}
Параметры, часто встречающиеся в различных модулях, используются для работы с командой «set»:
| Параметр | Описание | Пример |
|---|---|---|
| id | Уникальный идентификатор параметра; необходим для команды «set»; «id» для модуля «Просмотр и архив» записывается по-разному в заголовке и в теле запроса: заголовок: Preview%2BArchive тело: Preview+Archive |
"id": "MinDiskSpace" |
| type | Тип параметра или управляющего элемента, связанного с ним | "type": "CheckBox" |
| value | Текущее значение параметра | "value": "{1 }videodetectorbase_sec" |
| values | Все доступные значения параметра; актуально для типа «ComboBox» | "values": "previewarchive_no_fps_limit;{30 }previewarchive_fps;{20 }previewarchive_fps;{10 }previewarchive_fps;{5 }previewarchive_fps;{2 }previewarchive_fps;{1 }previewarchive_fps;{2 }previewarchive_sec;{5 }previewarchive_sec;{10 }previewarchive_sec;{20 }previewarchive_sec;{30 }previewarchive_sec;{1 }previewarchive_minute;{2 }previewarchive_minutes;{5 }previewarchive_minutes;{10 }previewarchive_minutes;{30 }previewarchive_minutes;{1 }previewarchive_hour;{1 }previewarchive_day" |
| translatedValues | Значения в том же виде, в каком они указаны в приложении; порядок тот же, что в «values», используются только для удобства чтения | "translatedValues": "максимальная частота кадров;30 кадр/сек;20 кадр/сек;10 кадр/сек;5 кадр/сек;2 кадр/сек;1 кадр/сек;2 сек;5 сек;10 сек;20 сек;30 сек;1 минута;2 минут(ы);5 минут(ы);10 минут(ы);30 минут(ы);1 час;1 день" |
5 октября 2018, обновлено 13 декабря 2023
Читайте также:
API Xeoma для синхронизации со сторонними сервисами и программами
Пример интеграции: Xeoma и приложение Telegram

















































































